1、首先要安装好node环境,并配置cmpn(如果不用cnpm好多包下不下来)
2、打开 cmd,运行 npm -v 和node -v 检查nodejs 是否安装成功
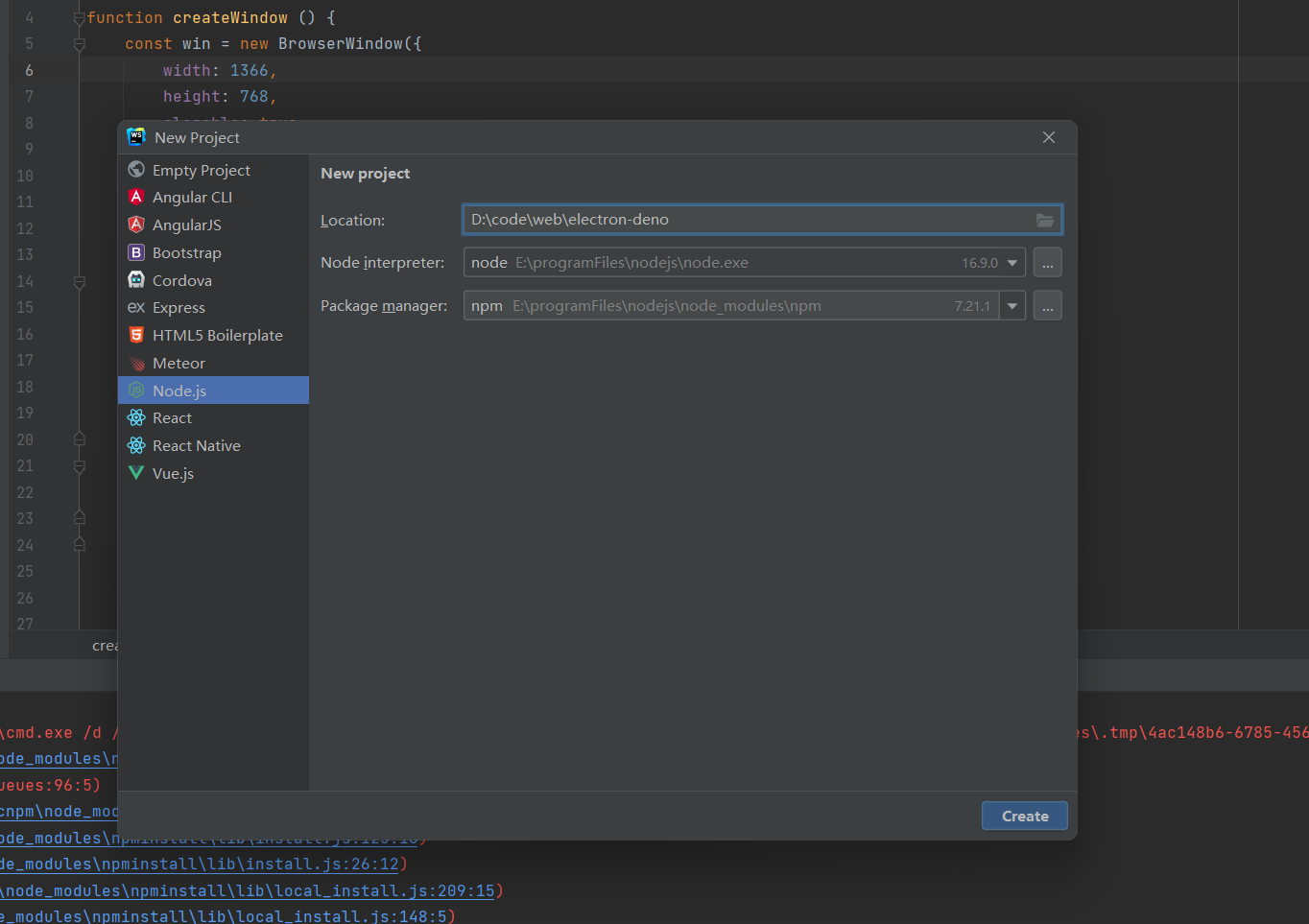
3、打开 websotom ,新建nodejs项目
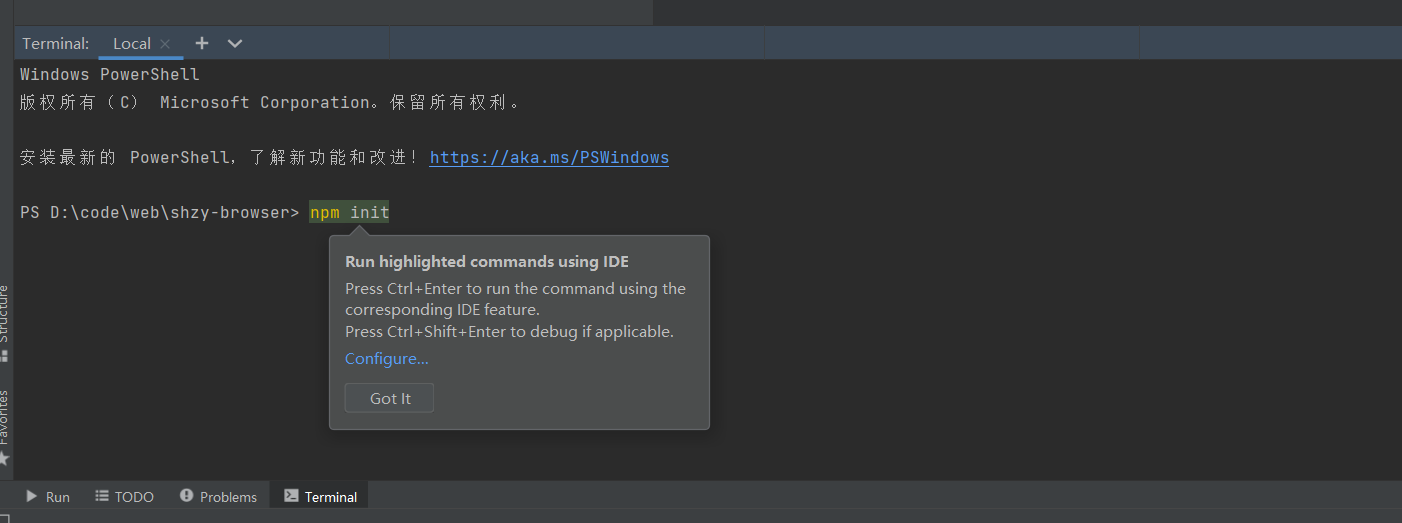
4、打开webstorm下方的terminal,输入npm init 初始化项目
5、新建main.js 和 index.html文件
6、查看package.json 文件,修改其中的main,和scripts的值,修改为
"main": "main.js",
"scripts": {
"start": "electron ."
},7、安装electron 依赖
cnpm install --save-dev electron8、按官网实例复制index.html和main.js文件内容到项目中
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</p>
</body>
</html>
main.js
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})9、运行项目
npm start
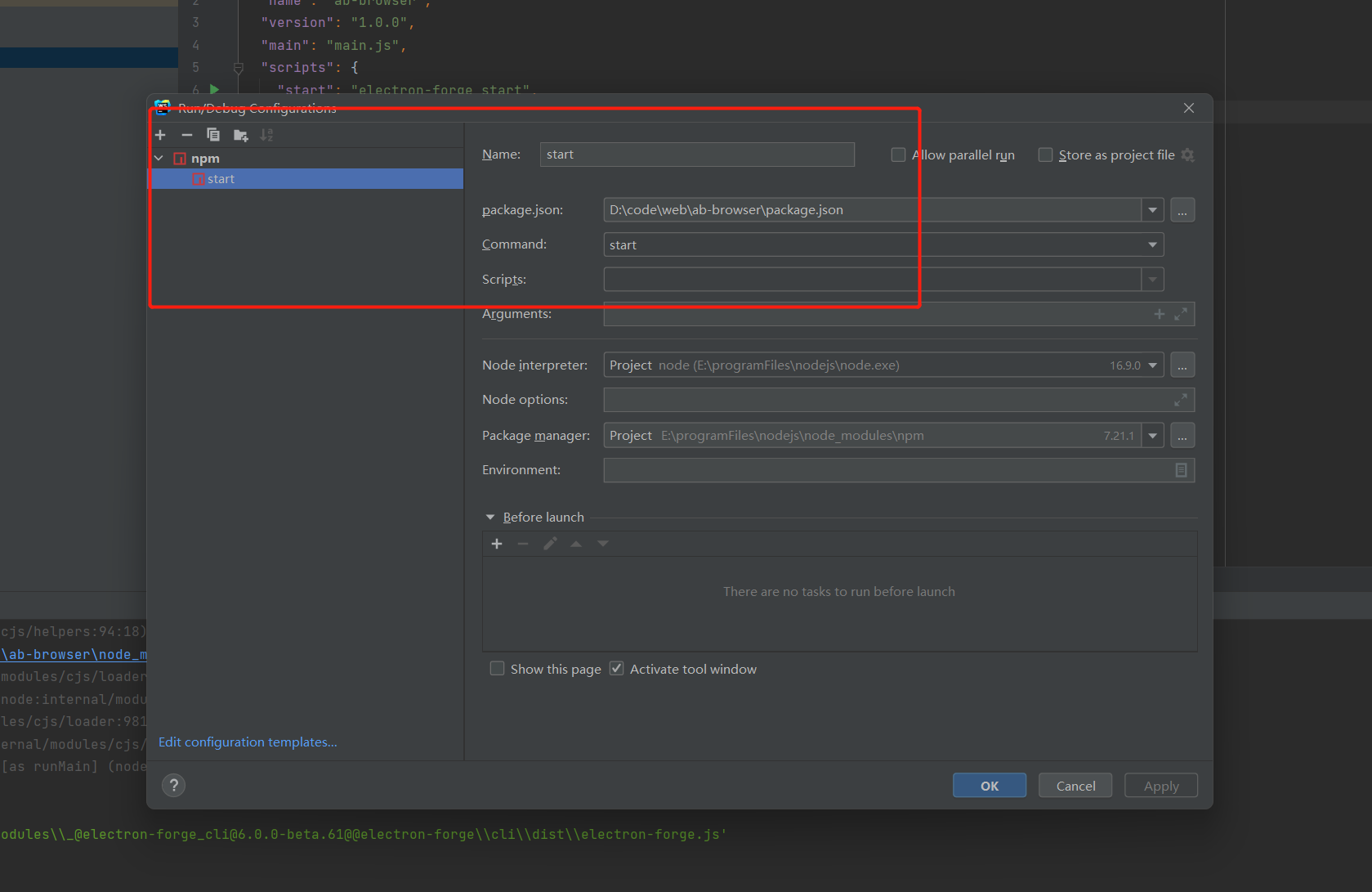
10、个人比较喜欢webstorm 右上方的直接启动方式,
点击 edit-configurations, +号,选择npm ,然后在左侧的script输入 start
然后确定,退出来可以直接点击右上角的三角形运行了



?情感共鸣类?